Dropdown menus
Dropdown navigation enables people to get to many more pages in a single click, without clogging the screen up with too many links.
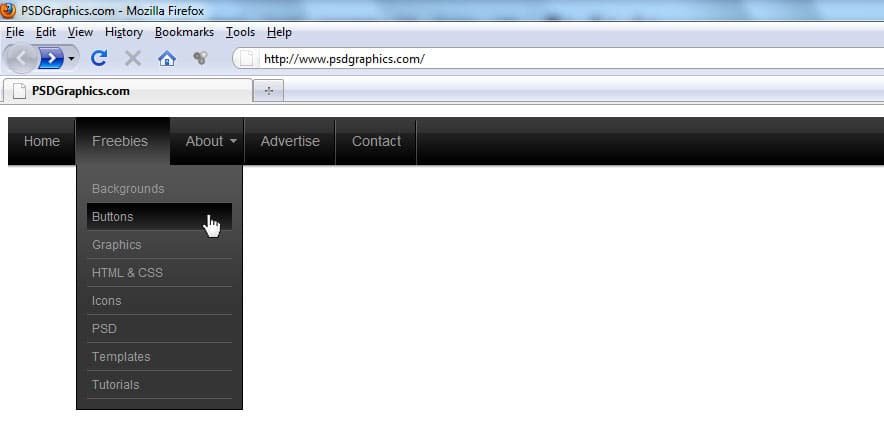
A dropdown menu usually opens when somebody puts the mouse over an option on the navigation bar, providing immediate access to some of the subpages under that option. If somebody puts the mouse over About Us, for example, a dropdown menu might appear with options for Contact Us and Recruitment.
The user can click those options, or can ignore the dropdown menu and click the button on the navbar. It’s important that this continues to work, otherwise people who can’t see the dropdown menu (because it doesn’t work on their browser) won’t have any navigation options at all. The navbar shouldn’t be there just to open the dropdown menu.
Fuel Your Creativity www.fuelyourcreativity.com uses a dropdown menu. As you can see in the screenshot below, the menu appears to be in front of the site content, so it doesn’t take up any additional screen space. When the mouse is moved out of the menu, it closes again.
The site also uses a tooltip, a box that appears near the user’s cursor, to remind people they can still click the main navbar to view all the content in that section. Because tooltips aren’t visible all the time, and some people will never trigger their display, you shouldn’t depend on them to explain navigation. But you can use them to offer additional advice.
Inkd www.inkd.com, a website for buying and selling graphic design templates, uses tabs for its navigation, combined with a dropdown menu. It has a downward pointing arrow on the right of each tab, which opens the dropdown menu when the cursor moves over it. The arrows give visitors a hint that there are menus they can open. Often, people don’t know a dropdown menu is available until it appears.
The mega dropdown works like a dropdown menu, but instead of displaying a single column of links, it shows many columns of options. These need to be designed with care, to ensure they can be easily scanned by visitors and are not overwhelming. People skim-read lists vertically, so, if you sort the options alphabetically, arrange them in columns and not rows. Within the mega dropdown box, you can also use headings to identify groups of links, so that people can find what they want more quickly.
MTV www.mtv.com uses a mega dropdown. As you can see, when you roll the mouse over Shows, a panel full of options
Opens. The program names are sorted alphabetically in columns.